THE MALL
Created By:
1801451046 CYNTARA PRILLY ADWINDA
1801451084 NIKEN PRAMADHANTIE
The Mall is a simple simulation of a “mini” mall. Inside the mall, there are 10 stores. Each store has different brand but they might sell identical things. The stores inside are: Topshop, Guess, Clothing Store brand B, Bookstore, Cinema XXI, Chatime, McDonald, Bonchon chicken, Mart, Pharmacy, and Guess. Player is placed inside a mall and will be shown what store he/she should go. Each time the game is reloaded, it will randomize the object that player should find.
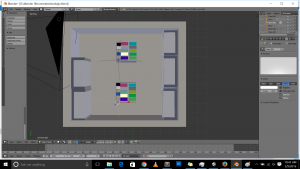
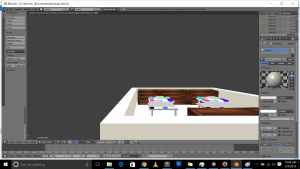
The game is created with Three.js. As for the modelling, we use Blender. The game implements translation and rotation among axis to create player movement. We also use OrbitControls.js for zoom in/out controller. The game also uses third-person controller, and camera looks at the position of the player from top.
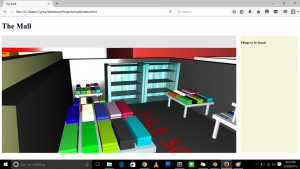
Here are our screenshot for the game:

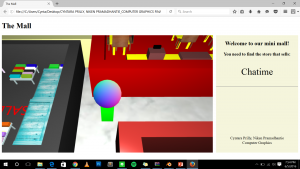
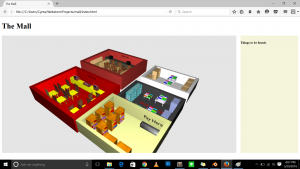
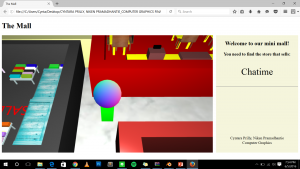
Landing page. On the right hand side, player is shown the store he needs to find

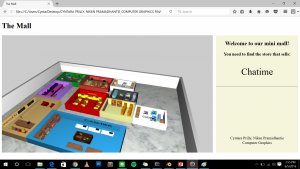
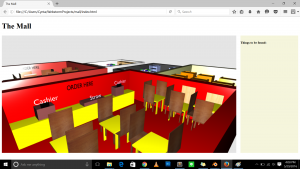
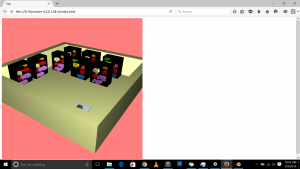
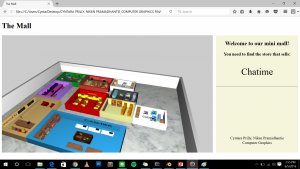
Scroll mouse for the zoom out to give more clear views

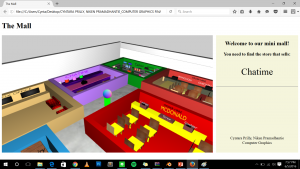
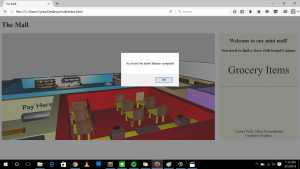
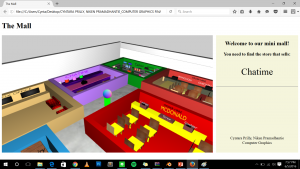
Find the store, which is in this case is Chatime.

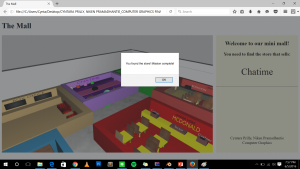
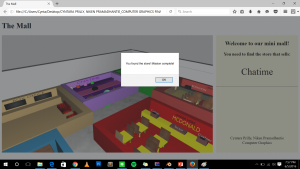
If player found the store, mission complete.
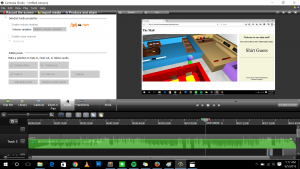
Here is our video demo for this project:
https://www.youtube.com/watch?v=x13NOEwR3fc